Entramos de cabeza en Javascript y comienzan tres semanas con cuestas muy pronunciadas que terminarán con el proyecto final de la semana cinco. Comenzamos haciendo una revisión de los proyectos del fin de semana.
A partir de aquí, los primeros días enseñamos Javascript desde dentro, entendiendo los paradigmas mentales sobre los que se fundamenta: valores y variables, expresiones, tipos primitivos, objetos y funciones, diferencia entre null y undefined, y prototipos. Son tres o cuatro días de razonar y comprender cómo funciona el lenguaje para que después podamos trabajar mejor con él, encontrar las causas de los errores, etc.
Integración Continua
En los primeros ejercicios tenemos que sentar las bases del estilo de código que vamos a realizar y que es una de las características en las que destacan los alumnos de ISDI Coders. Para ello configuramos ESLint y tenemos activado al guardián que nos ayuda a que los alumnos hagan un código más legible y consistente. Los profesores son especialmente quisquillosos con la forma como escribimos, así que ESLint nos ayuda a que los propios alumnos tengan una medida objetiva sobre la calidad de su código.
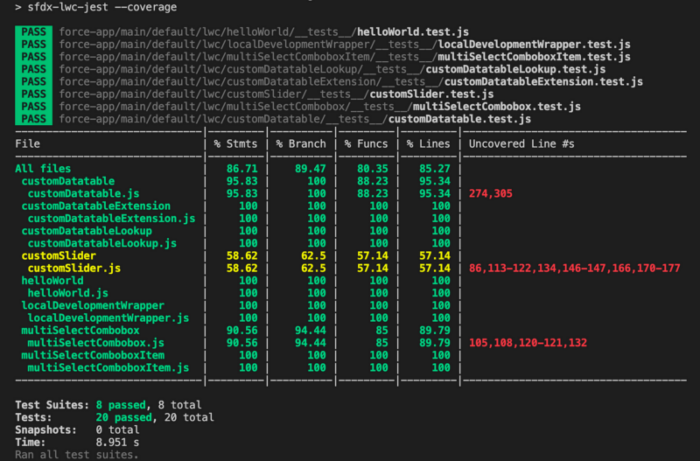
En los primeros ejercicios de la semana empezamos también a testear con Jest. Empezamos muy pronto a hacerlo para que tengamos mucha más soltura cuando estemos construyendo aplicaciones más complejas. Nos adentramos en los fundamentos del testing, mocks de funciones y los test doubles.
Con estas dos herramientas aplicamos a continuación nuestros pipelines de CI/CD (integración y despliegue continuos). Si el código que producimos tiene el más mínimo error de estilo o de funcionamiento, no podemos subirlo a producción 🤷🏻♂️ Esto ralentiza y mortifica a los estudiantes, pero consigue que conforme avanza el curso, los alumnos se puedan centrar en hacer funcionar su código, ya que la infraestructura que hemos creado les alerta y les ayuda a encontrar fácilmente los errores.
Javascript en profundidad
Durante el curso de preparación para el bootcamp llegamos a realizar un juego utilizando HTML, CSS y Javascript, pero esta semana hacemos un repaso y vemos en profundidad las implicaciones de las funciones, los arrays y el manejo de bucles en objetos. Nos sirve para ver todas las posibilidades que nos ofrece el manejo correcto de estas estructuras y herramientas.
Puesta en práctica
La semana termina con un ejercicio para el fin de semana que lleva a los estudiantes a devanarse los sesos para aplicar lo aprendido, presentarlo con lo aprendido de HTML y CSS de la semana anterior, además de tener que hacerlo en un proceso de CI/CD.